Vue Native چیست



معرفی Vue Native
یکی از بهترین خبرهایی که در این مدت برنامه نویسان vue js شنیدند،معرفی Vue Native بود.شما تصور کنید که قبلا با vue js رابط کاربری طراحی میکردید و حالا با همون دانش و یادگیری یک سری موارد خاص میتونید اپلیکیشن native طراحی کنید و این فوق العاده است.در مقاله React Native چیست من به این موضوع و با توجه به جمله اردلان نقشینه اشاره کرده بودم که جاوااسکریپت به زودی دنیای IT رو تسخیر میکنه و شما میبیند که هر روز این جمله داره به واقعیت نزدیک و نزدیکتر میشه.


Hello World
همانطور که در بالا مشاهده میکنید یک تیکه کد ساده از Vue Native است که Hello Wolrd را بر روی صفحه نمایش نمایش میدهد.
انگیزه
به عنوان یک web developer یا web designer شاید شما سادگی کد نوشتن با HTML و استایل دهی با CSS رو دوست دارید که Vue همچنین تجربه ای با فایل های .vue به شما میده.اپلیکیشن های که با Vue Native طراحی میشن تجربه استفاده از اپلیکیشن های native رو به کاربر میدهند.
پشتیبانی از templating, styling, state-management با Vuex و router میتونه Vue رو یک گزینه خوب برای توسعه اپلیکیشن های native در ذهن آدم قرار بده.با استفاده از react-vue فایل های Vue رو transpiles میکنه به کامپوننت های React و React Native.
Transpiles to React Native
React Native یک dependency مستقیم از Vue Native است.زمانی که شما یک اپلیکیشن جدید با استفاده از vue-native-cli ایجاد میکنید،اسکریپت ورودی App.vue است.دقیقا شبیه فایل های .js شما میتونید فایل های .vue زیادی رو ایجاد کنید.تمامی فایل های .vue در واقع تبدیل به کامپوننت های React Native با فایل هایی با پسوند js است.برای کسب اطلاعات بیشتر در مورد نحوه تبدیل میتونید اینجا رو بخونید.
Two-way binding
همونطور که در کد زیر مشاهده میکنیدVue Native قادر به دستیابی به داده های دوطرفه با استفاده از v-model است.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<template> <text-input v-model=”name” /> </template> <script> export default { data: function() { return { name: "John Doe" }; } }; </script> |
Loops
برای نوشتن حلقه ها،ما میتونیم از v-for استفاده کنیم.v-for بسیار شبیه map در جاوا اسکریپت است.
نحوه نصب Vue Native
برای استفاده از Vue Native شما باید ابتدا React Native رو نصب کنید که برای نصب در ویندوز در دوره آموزش مقدماتی بصورت گام به گام آموزش داده شده است.برای نصب در لینوکس میتونید مقاله نصب و راه اندازی React Native در لینوکس و برای نصب در مک مقاله نصب و راه اندازی React Native در macOs رو مطالعه نمایید.
در گام بعدی باید Vue Native CLI رو با استفاده از NPM نصب کنیم.
|
1 |
$ npm install -g vue-native-cli |
حالا تنها کاری که باید انجام بدیم ایجاد یک پروژه جدید Vue-Native در سیستم است.
|
1 2 |
$ vue-native init <projectName> $ cd <projectName> |
شما میتونید با استفاده از دستور npm run اپلیکیشن های Vue Native رو بر روی شبیه سازهای Android و iOS اجرا کنید.
دستور العمل ها در Vue Native
دستور العمل های یک سری ویژگی های خاص هستند که در Vue وجود دارند.این دستورالعمل ها با پیشوندv-همراه هستند.در ادامه چند نمونه از دستورالعمل ها در Vue رو معرفی میکنم.
v-if and v-else
v-if و v-else دستورالعمل هایی هستند که بلاک های کدهای شرطی مورد استفاده قرار میگیرند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
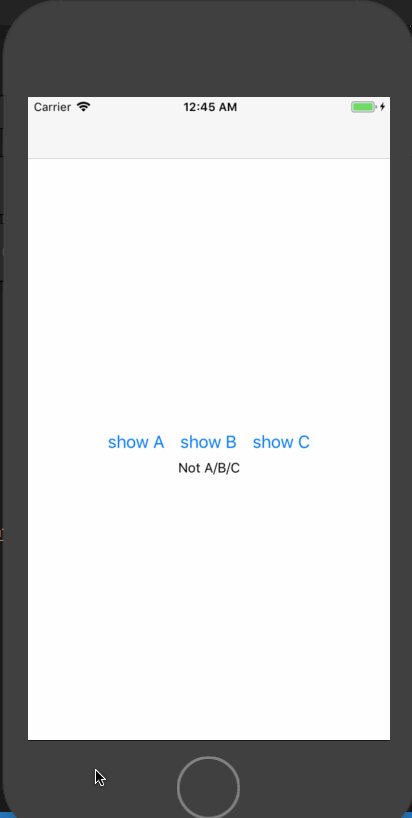
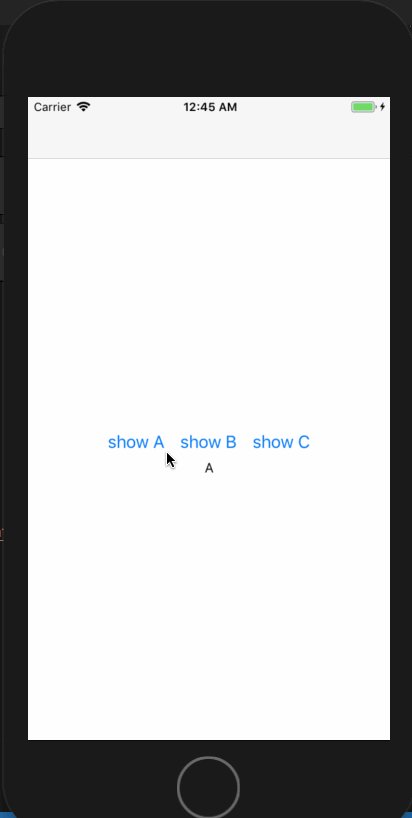
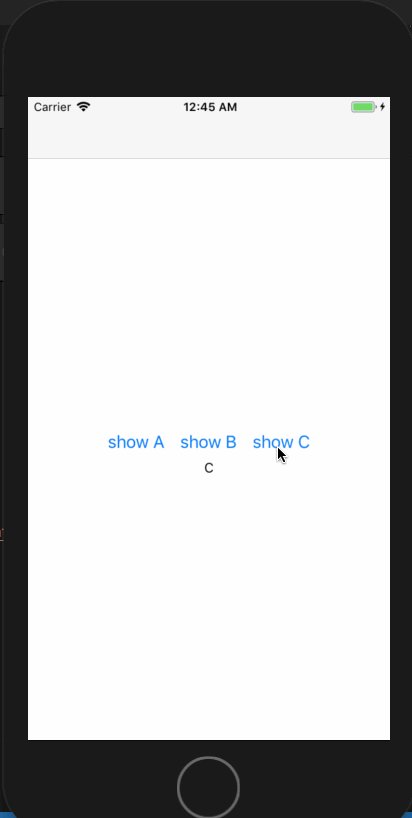
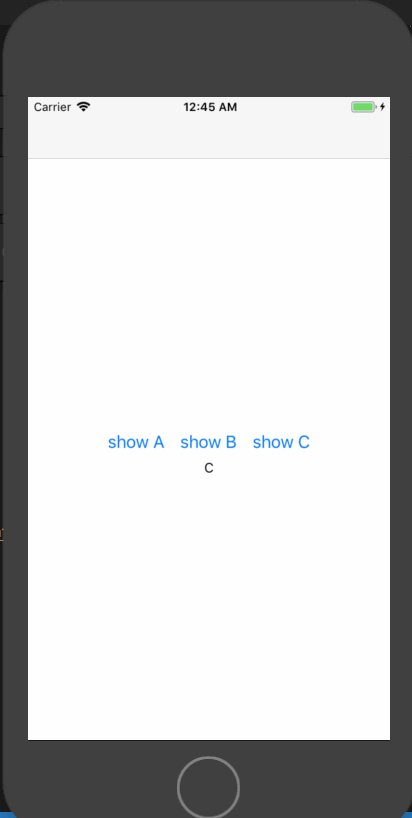
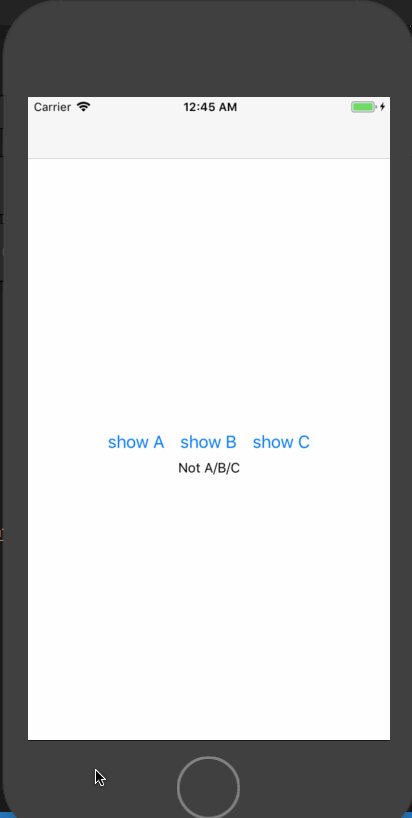
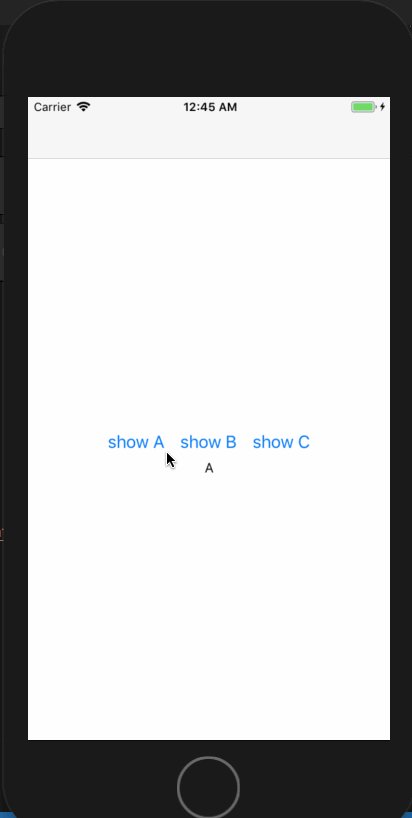
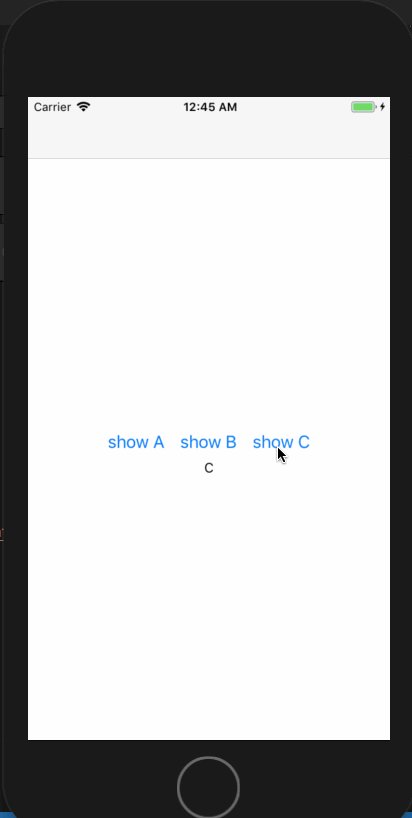
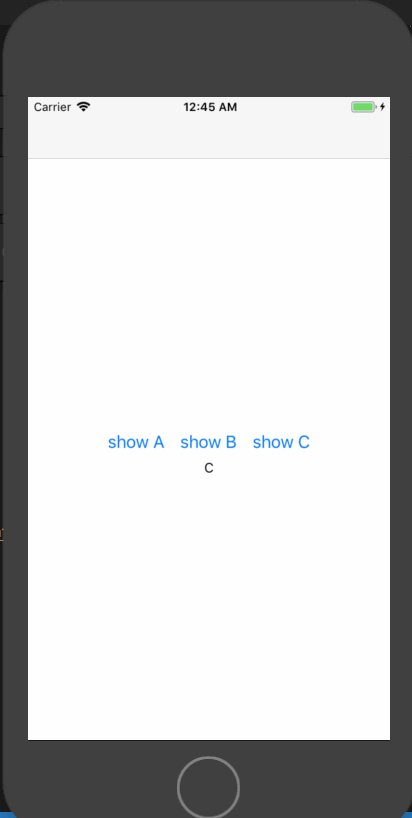
<template> <view class="container"> <view class="btn-container"> <button title="show A" :on-press="() => handleBtnClick('A')"/> <button title="show B" :on-press="() => handleBtnClick('B')"/> <button title="show C" :on-press="() => handleBtnClick('C')"/> </view> <view> <text v-if="type === 'A'"> A </text> <text v-else-if="type === 'B'"> B </text> <text v-else-if="type === 'C'"> C </text> <text v-else> Not A/B/C </text> </view> </view> </template> |
خروجی تیکه کد بالا به شکل زیر خواهد بود


v-for
دستورالعمل for شبیه map در جاوا اسکریپت است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<template> <view class="container"> <text class="text-container" v-for="todo in todos" :key="todo.text" > {{ todo.text }} </text> </view> </template> <script> export default { data: function() { return { todos: [ { text: "Learn JavaScript" }, { text: "Learn Vue" }, { text: "Build something awesome" } ] }; } }; </script> |
خروجی تیکه کد بالا به شکل زیر خواهد بود


v-model
دستورالعمل v-model یک اتصال دو طرفه بین یک input یا یک کامپوننت ایجاد میکند.بصورت داخلی در واقع یک value در onChangeText در TextInput React Native است که بصورت همزمان در این handler به روز و درون کامپوننت نمایش داده می شود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<template> <view class="container"> <text-input class="text-input-container" placeholder="Type here" v-model="textContent" /> <text class="text-container" > {{textContent}} </text> </view> </template> <script> export default { data: function() { return { textContent: "" }; } }; </script> |
تیکه کد بالا یک جریان داده دو طرفه بر روی textContent ایجاد میکند.زمانی که کاربر چیزی درون text-input تایپ می کند،عبارت یا کاراکتر وارد شده در textContent دخیره میشود که دقیقا در پایین text-input نمایش داده میشود.


Vue Native Router
Vue Native از vue-router برای پیاده سازی navigation در اپلیکیشن استفاده میکند.به عکس زیر توجه کنید تا متوجه بشید که چجوری Drawer Navigation در Vue Native پیاده سازی شده است.


State Management using Vuex
شما میتونید با استفاده از کتابخانه Vuex به عنوان State Management استفاده کنید.اطلاعات بیشتر در مورد این کتابخانه رو از طریق این لینک بخونید.
امیدوارم که این مقاله براتون مفید واقع شده باشه و با Vue Native آشنا شده باشید.Vue Native هنوز community قوی و بزرگی نداره و کتابخانه های زیادی براش نوشته نشده ولی اگه این جامعه بزرگتر بشه و تعداد کتابخانه هاش بیشتر بشه میتونه یک گزینه عالی برای افرادی که قبلا Vus js کار میکردن باشه. اگر تجربه کار با Vue Native رو داشتید باعث افتخاره که تجربیاتتون رو در کامنت ها به اشتراک بزارید.
مطالب زیر را حتما مطالعه کنید
چگونه از ماژول های نیتیو Android و IOS در React Native استفاده کنیم؟
تفاوت توسعه برنامه های android و ios
استفاده از Flipper در پروژه های ری اکت نیتیو (React Native)
نمایش PDF در react native
استفاده از Mapbox در react native (ری اکت نیتیو)
نمایش عکس های گوشی در react native (ری اکت نیتیو)
3 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.






Vue native تنها یک warper روی react native است و از خودش قرار نیست چیز جدیدی را اختراع کند . او تنها میان vue و react native یک پل ایجاد کرده و همه قابلیت های و ماژول های react native را میتوان درون vue native به کار گرفت
دوست عزیز چطور میتونم برناممو روی یه شبیه ساز مثلا مقاله بالا اجرا کنم ؟ من هرچی سعی کردم نتونستم متصل کنم میشه راهنماییم کنید ؟
سلام برای اجرای برنامه روی گوشی میتونید مقاله زیر رو مطالعه کنید
https://reactapp.ir/%DA%86%DA%AF%D9%88%D9%86%D9%87-%D8%A8%D8%B1%D9%86%D8%A7%D9%85%D9%87-%D9%87%D8%A7%DB%8C-react-native-%D8%B1%D9%88-%D8%B1%D9%88%DB%8C-%D9%85%D9%88%D8%A8%D8%A7%DB%8C%D9%84-%D8%AA%D8%B3%D8%AA-%D9%88/