استفاده از Flipper در پروژه های ری اکت نیتیو (React Native)



Flipper یک ابزار debugging توسعه داده شده توسط فیسبوک است که می تواند برای پروژه های Android, iOS و react native مورد استفاده قرار گیرد. از نسخه 0.62 به بعد react native پپشتیبانی از Flipper به صورت پپیشفرض قرار دارد.اما چطور از flipper در react native استفاده کنیم. اگه علاقه مند به مطالعه مقالات بیشتر در خصوص ری اکت نیتیو (react native) هستید میتونید نگاهی به دسته ری اکت نیتیو در بلاگ سایت بندازید.
اولین چیزی که شما نیاز دارید، نصب اپلیکیشن Flipper بر روی سیستم است.flipper را می توانید از وب سایت رسمی آن دانلود کنید.بعد از باز کردن اپلیکیشن با تصویر زیر روبرو خواهید شد.


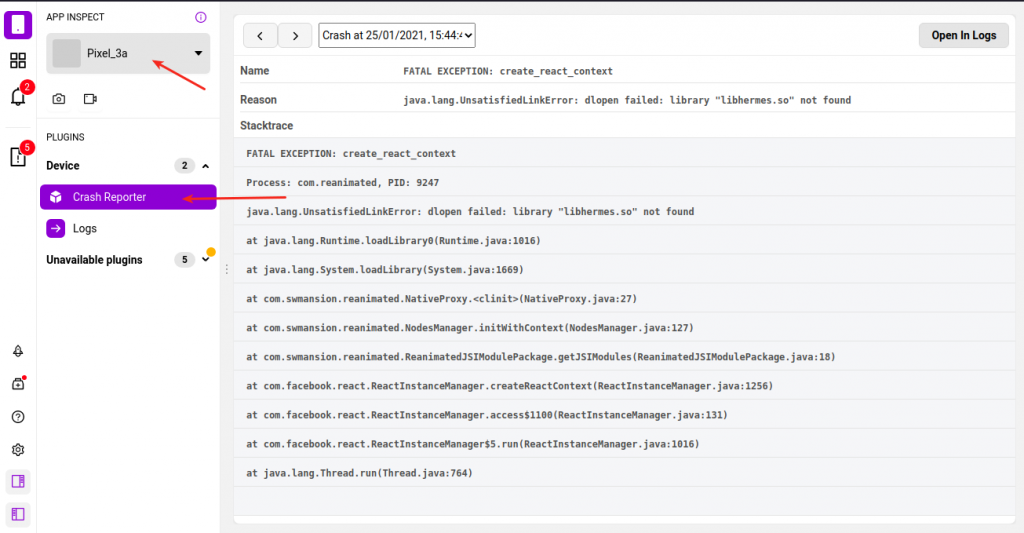
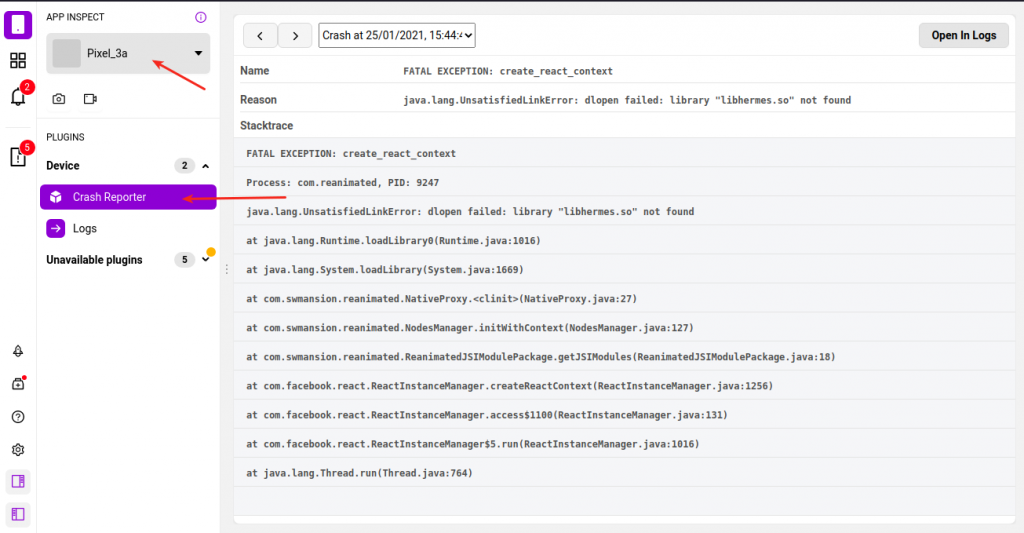
حالا پروژه react native خودتون رو اجرا کنید.Flipper ویژگی هایی مثل metro actions, crash reporter, react dev tools, logs, layout inspector و… دارد.Flipper گزارش های crash را مشابه عکس زیر ارائه می دهد.


Flipper گزارش های مربوط به device را مشابه زیر نمایش می دهد


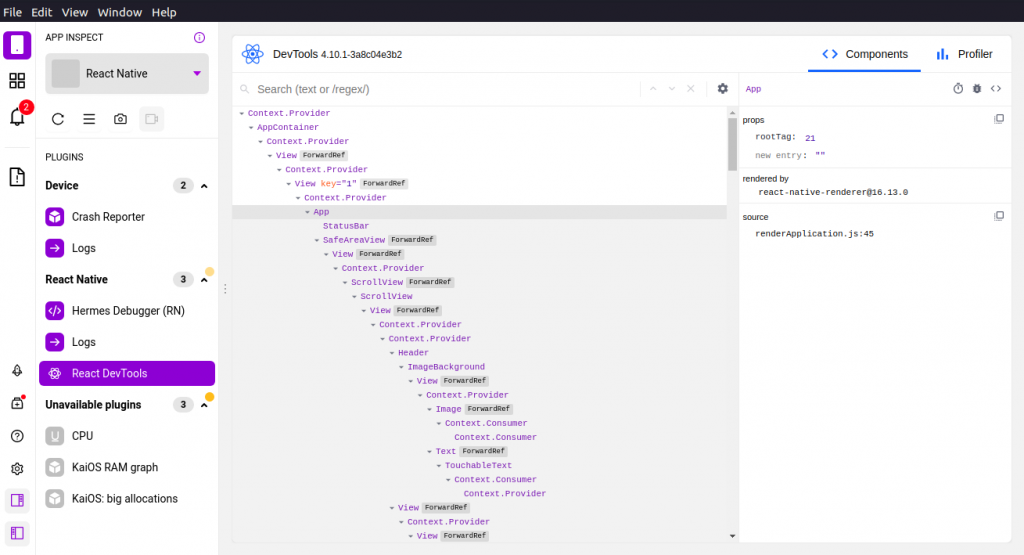
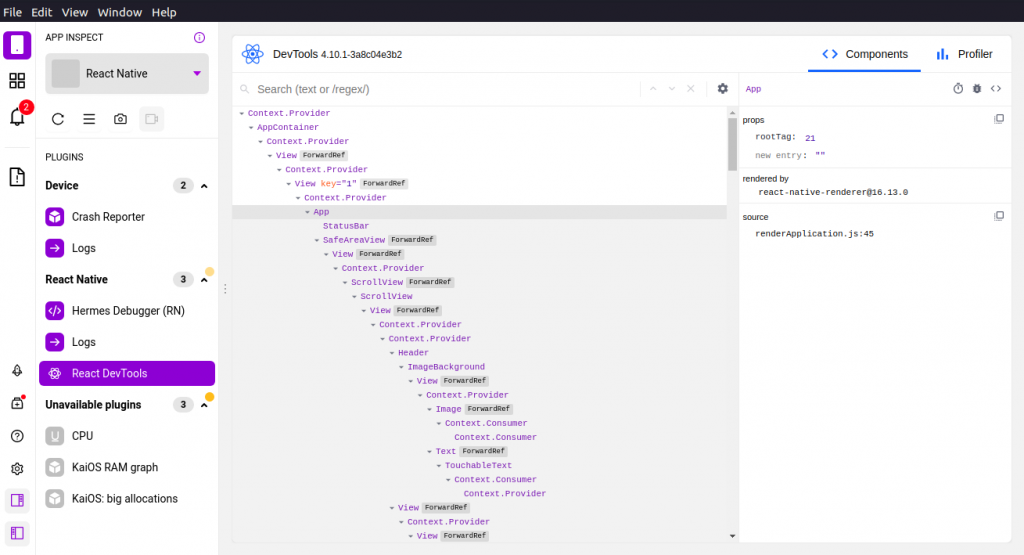
React DevTools به شما کمک می کند تا component tree را آنالیز کنید و Hermes Debugger میتواند زمانی که موتور hermes در پروژه شما فعال است، مورد استفاده قرار گیرد


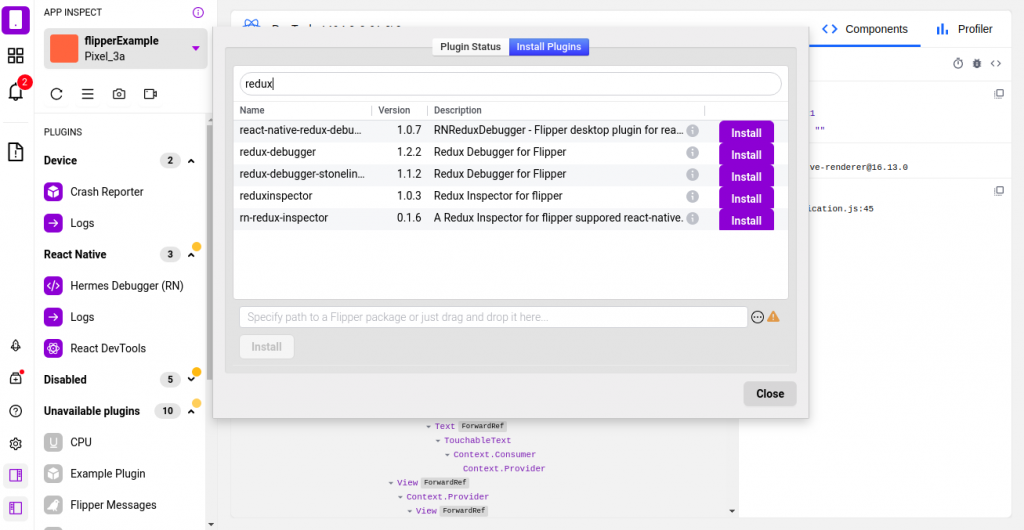
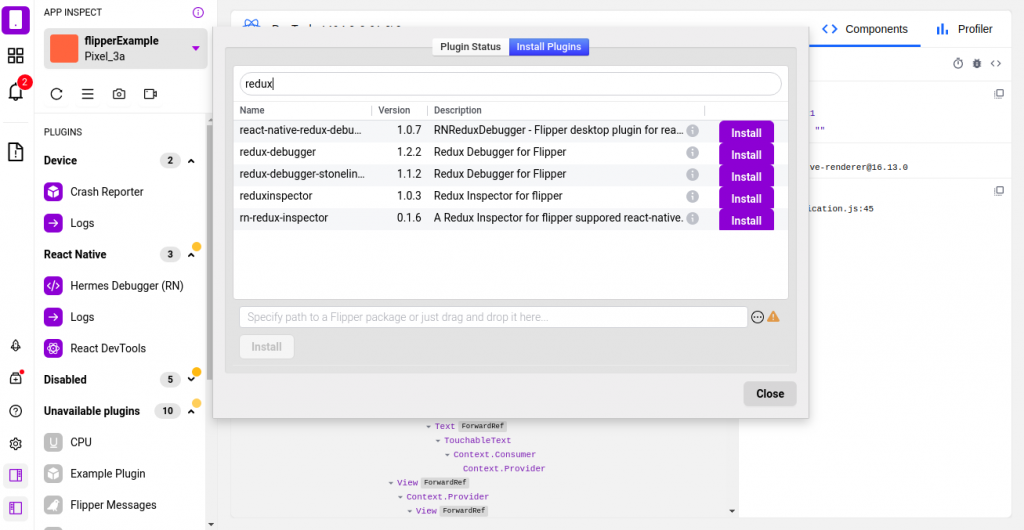
شما همچنین می توانید از قسمت Plugin Manager یک سری پلاگین های جانبی نصب کنید


امیدوارم که یک ایده اولیه برای نحوه استفاده از flipper در پروزه های react native گرفته باشید.






دیدگاهتان را بنویسید