آشنایی با طراحی فلت (Flat)



این نوشته قراره طراحی فلت رو بررسی کنیم ، طراحی فلت در سال های گذشته با استقبال خوبی روبه رو شده ، سعی میکنم در ادامه بیشتر در مورد جزییات این سبک طراحی ، مزایا و معایب اون صحبت کنم .
طراحی فلت ؟
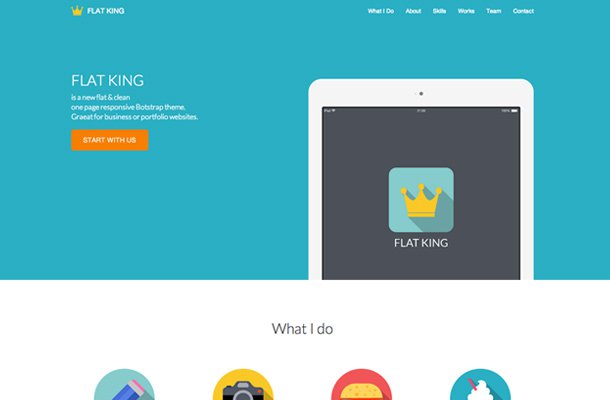
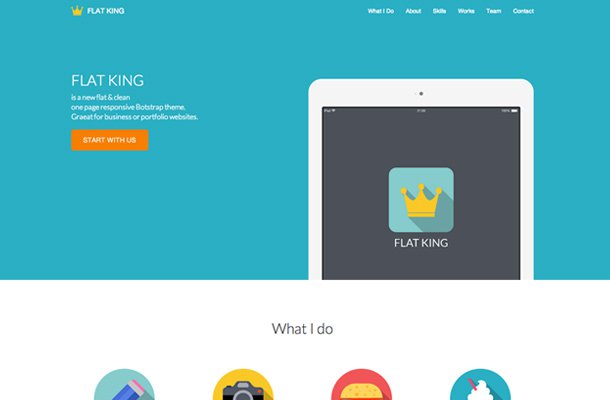
این سبک طراحی مخالف استفاده از گریدنت ها ، هایلایت ها ، طرح های برجسته ، سایه زدن و موارد مشابه به این ها هستش ، یه جورایی میشه گفت که از کمترین المان ها استفاده میکنه و در اون از طرح های اضافه استفاده از نمیشه و اصطلاحا همه چی تخت هست . از ویژگی های سبک طراحی فلت ، رعایت اصول معماری محتوا و دسترس پذیری هست و طراحی کاملا بر اساس نیاز کاربر هست .البته در مواردی از سایه زدن ها استفاده میشه که میتونید نمونه های مشابه رو در ادامه ببینید .
بعد از مایکروسافت این سبک طراحی در ویندوز 8 و ویندوز فون 7 و همچنین استفاده اپل در ios7 فلت جایگاه ویژه ای در طراحی پیدا کرد ،البته میتونید در مورد تاریخچه این سبک طراحی گوگل کنید و در مورد طراحی مترو (metro) اطلاعات بیشتری بدست بیارید . در ادامه یک سری از ویژگی های مثبت این سبک طراحی رو بررسی میکنیم .


زیبایی و کاربر پسند بودن
به عنوان مثال در طراحی ui یک اپلیکیشن یا … عنصر های طرح شما باید کاملا واضح و دقیق باشند . این سبک طراحی بدون المنت های اضافی سعی میکنه یک دید مشخص رو به کاربر بده و تا خیلی سریع بتونه با طرح مورد نظر ارتباط بگیره . البته این سبک طراحی بیشتر در اپلیکیشن های موبایل استفاده شده و طراحان زیادی از اون استفاده کردند . طبیعتا میزان فضای بسیار کمتری هم نسبت به طراحی های سه بعدی و … اشغال میکنه که همین امر هم محبوبیت این سبک طراحی رو افزایش داده .
سادگی
همونطور که قبلا هم اشاره کردم در طراحی فلت از المان های پیچیده ، رنگ های تدریجی ، سایه ها و طرح های دو بعدی و … استفاده نمیشه(البته این به معنای مطلقا نیست) . کاملا بر اساس طرح دو بعدی هست و همه چیز به صورت کاملا ساده نمایش داده میشه . این سادگی در طراحی مخاطبان زیادی رو به خودش جذب کرده . معمولا از اشکال خیلی ساده مثل مربع ، مستطیل و .. استفاده میشه که در طراحی ui هم به راحتی و سادگی قابلیت لمس نمایش داده میشه . این سادگی تاثییر زیادی در ارتباط گرفتن کاربر یا طرح داره که البته رنگ بندی و رنگ شناسی هم اهمیت خودش رو در اینجا نشون میده . این کلمه سادگی که در متن به کار میره به معنی ساده بودن طراحی فلت نیست و گاهی اوقات پیاده سازی این سبک از طراحی بسیارهم پیچیده میشه .



اهمیت رنگ ها
رنگ ها در طراحی فلت اهمیت خیلی زیادی دارند ، همونطور که گفتم دایره ها ، مربع ها و اشکال ساده ای که در این نوع طراحی استفاده میشن در کنار یک رنگ بندی اصولی و حرفه ای باعث میشه به خوبی خودش رو نشون بده . رنگ ها در طراحی فلت از چند رنگ پایه تشکیل شدند . در طراحی فلت پروژه هاتون یک رنگ اصلی و چند رنگ فرعی دارن که بیشتر بر روی اصلی مانور داده میشه .
اهمیت فونت و تایپو گرافی
تایپوگرافی هم در طراحی فلت اهمیت خیلی زیادی داره ، شما میتونید از هر فونتی استفاده کنید البته با توجه به ابجکت هاتون اما معمولا از فونت هایی که ساده تر هستند استفاده میشه . ولی در انتخاب فونت خیلی دقت کنید چون در طراحی فلت به خوبی خودش رو نشون میده .


طراحی فلت معمولا کاربر پسنده و طرفداران زیادی داره اما همیشه هم همینطور نیست و طبیعتا بعضی از کاربران علاقه زیادی به این سبک ندارند . همچنین انتخاب رنگ و فونت نامناسب در طراحی فلت ممکنه به کل زیبایی طرح شمارو از بین ببره چون اهمیت زیادی داره و به خوبی خودش رو نشون میده . سعی کنید حتما مهارت خودتون رو در انتخاب فونت و رنگ افزایش بدید ، شاید خوندن این نوشته در مورد شناخت رنگ ها در طراحی براتون مفید باشه .
البته در بعضی از طراحی ها فلت سایه ها ، هایلایت و .. به کار رفتن که میتونید نمونه های اون هارو با یه سرچ ساده در گوگل ببینید .اگه تجربه طراحی فلت دارید حتما با ما در کامنت ها به اشتراک بزارید تا از تجربیات شما استفاده کنیم . پیشنهادتون برای شروع به یادگیری طراحی فلت چی هست ؟
مطالب زیر را حتما مطالعه کنید
8 پلاگین کاربردی فیگما
تفاوت زبان های برنامه نویسی و اسکریپت نویسی
آغاز فصلی نو در reactapp | روایتی جدید در کنار شما
تفاوت طراح رابط کاربری و برنامه نویس فرانت اند
تحلیل SWOT چیست ؟ و چگونه به رشد کسب و کار ما کمک میکند ؟
6 زبان برنامه نویسی برای یادگیری در سال 2021
2 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.






البته استفاده ازسایه های بلند در طراحی فلت مرسوم هست ، نوشته خوبی بود ممنون
مرسی ارشاد جان ، خوشحال میشیم تجربیات دیگت روهم باهامون به اشتراک بزاری